uni-app 是一个使用 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台
优点:基于vue、mpvue、微信小程序
微信小程序API:
组件和接口风格基于微信小程序,会微信小程序的上手很简单.
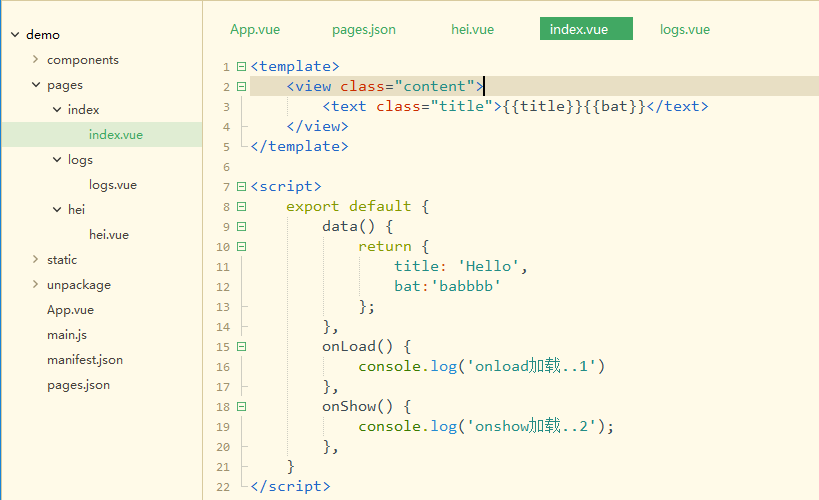
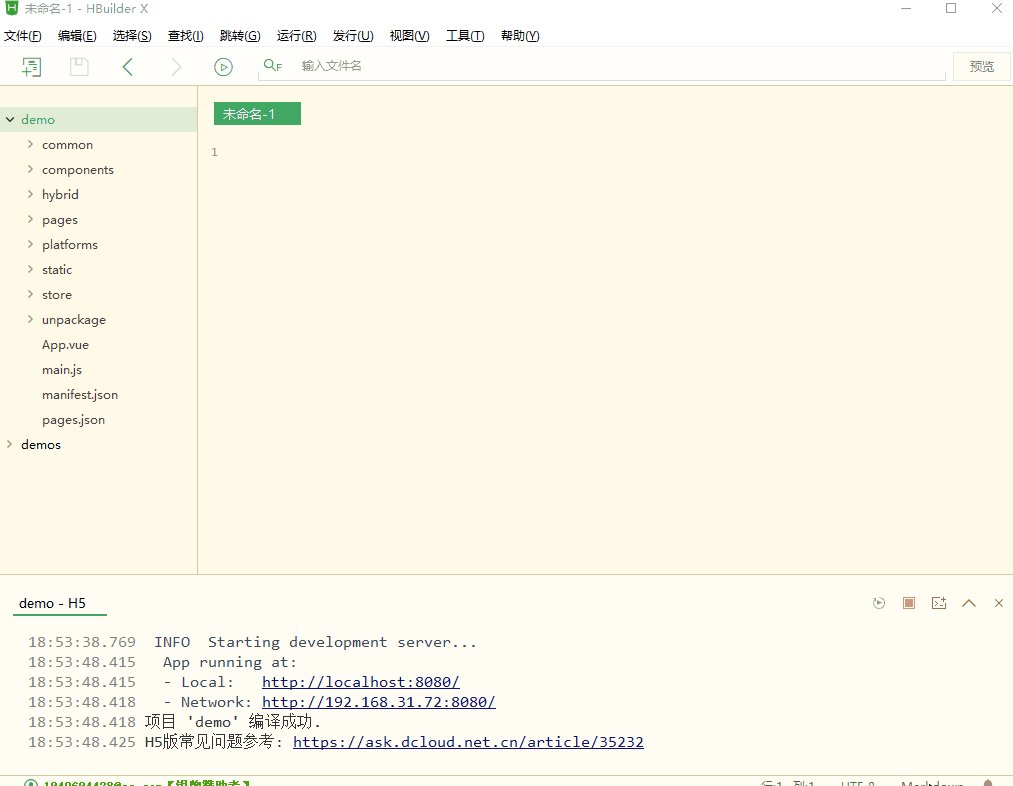
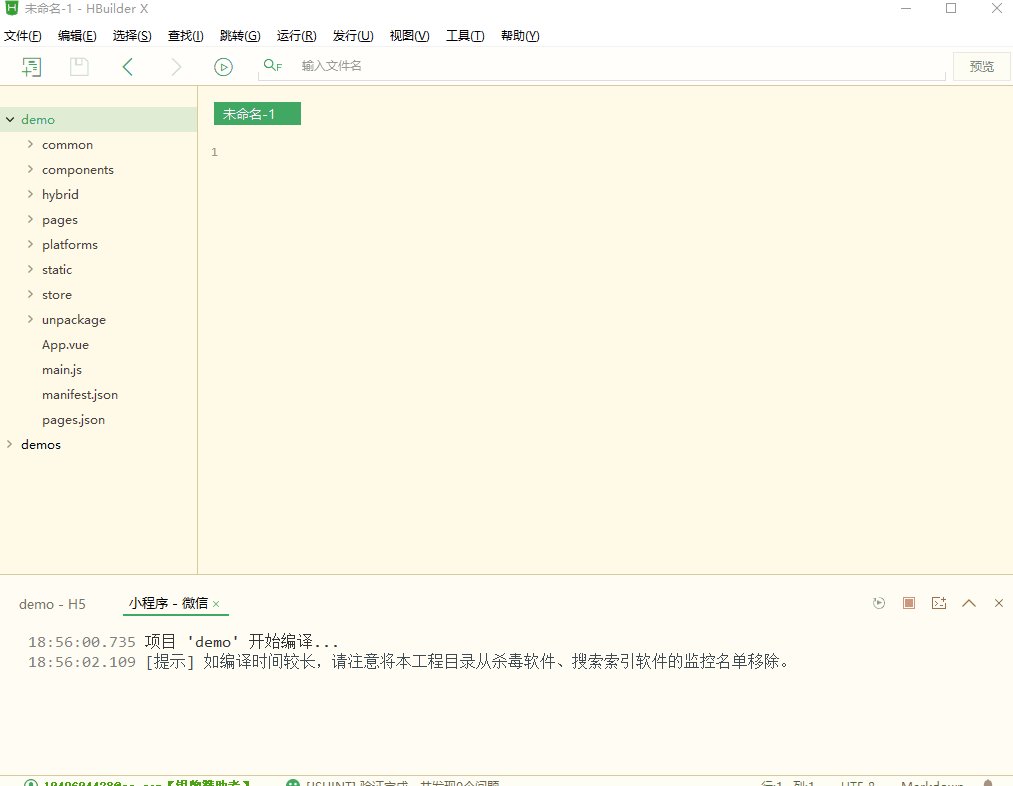
结构目录如下
1. components组件
2. pages下面配置各种目录
3. static存放静态资源,例如image
4. unpackage是uni-app默认把项目编译到根目录的unpackage目录
5. App.vue(单文件)和微信App.js/App.wxss/App.json同等作用
6. main.js全局注册,注册后就可在所有页面里使用该组件
7. manifest主要配置app的一系列信息
8. package.json 配置路径以及页面设置

说了这么多,实际操作一下吧
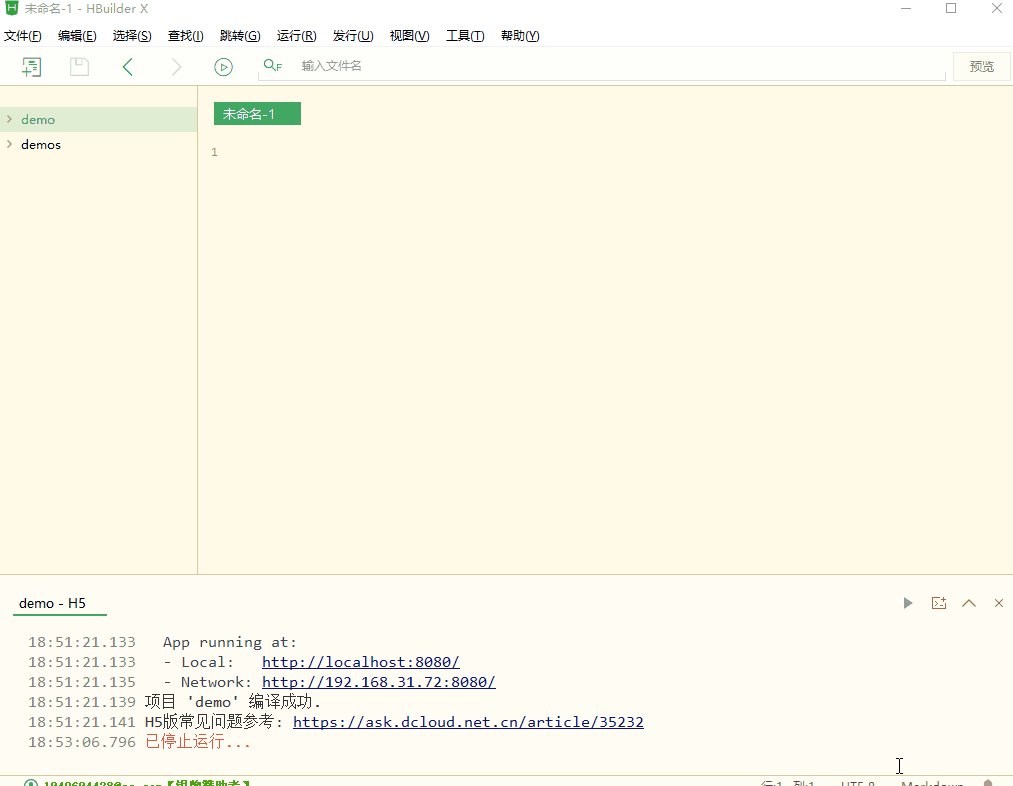
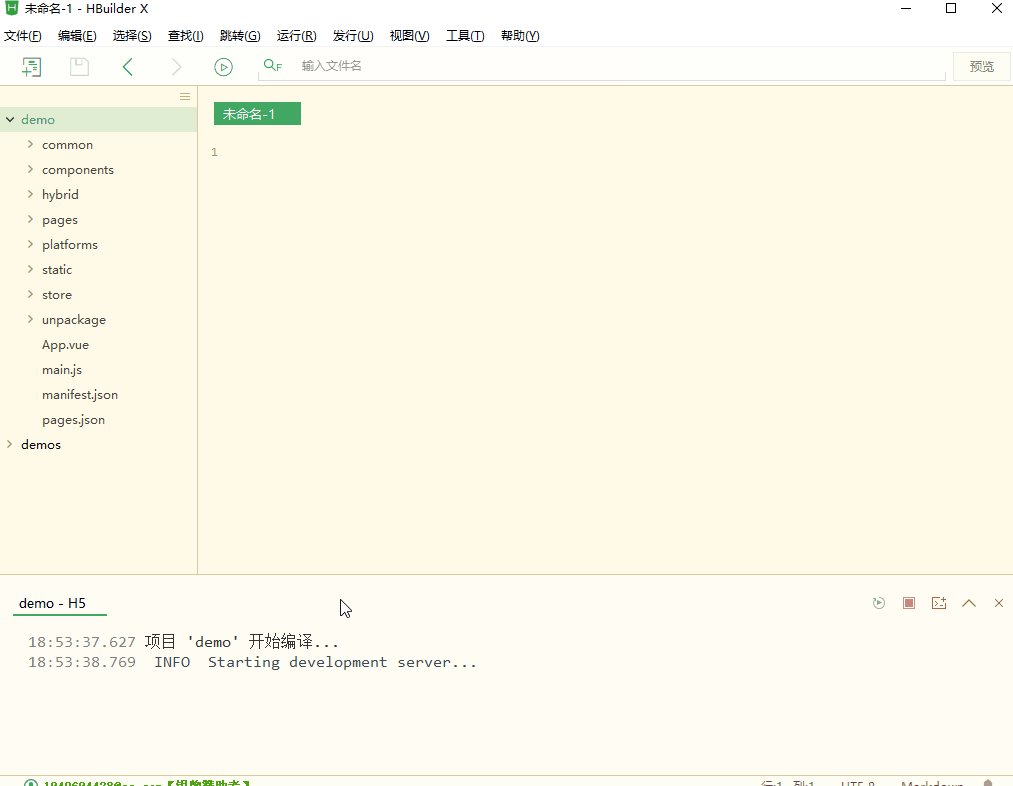
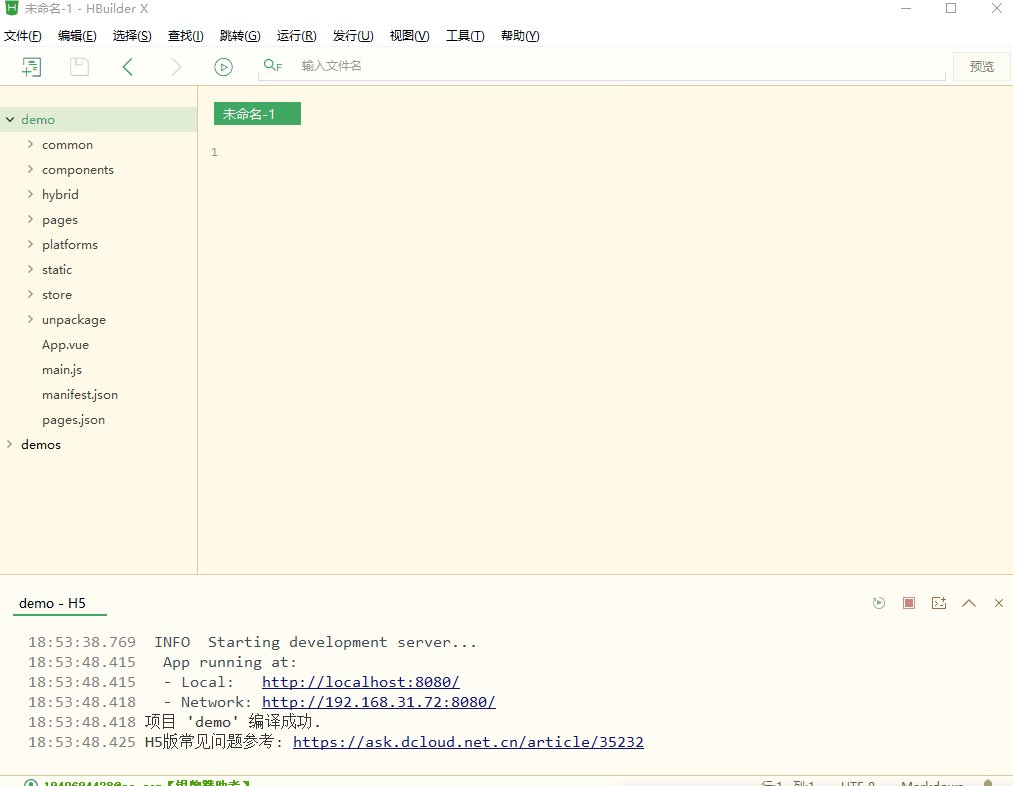
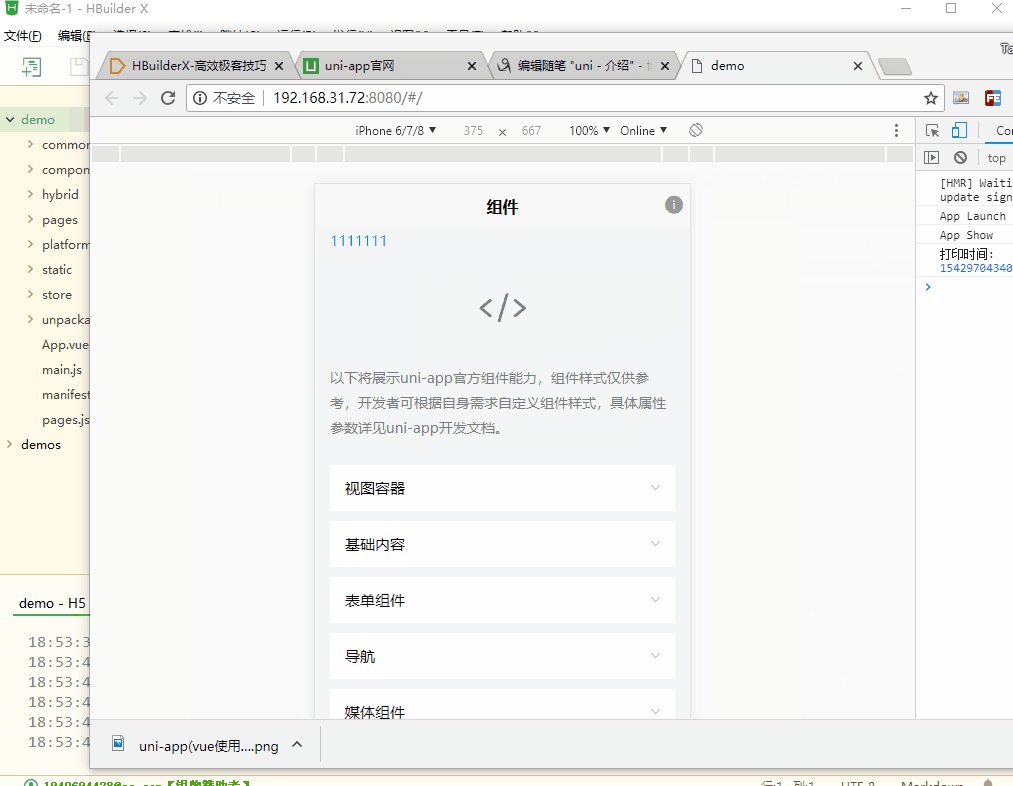
如何进行H5预览

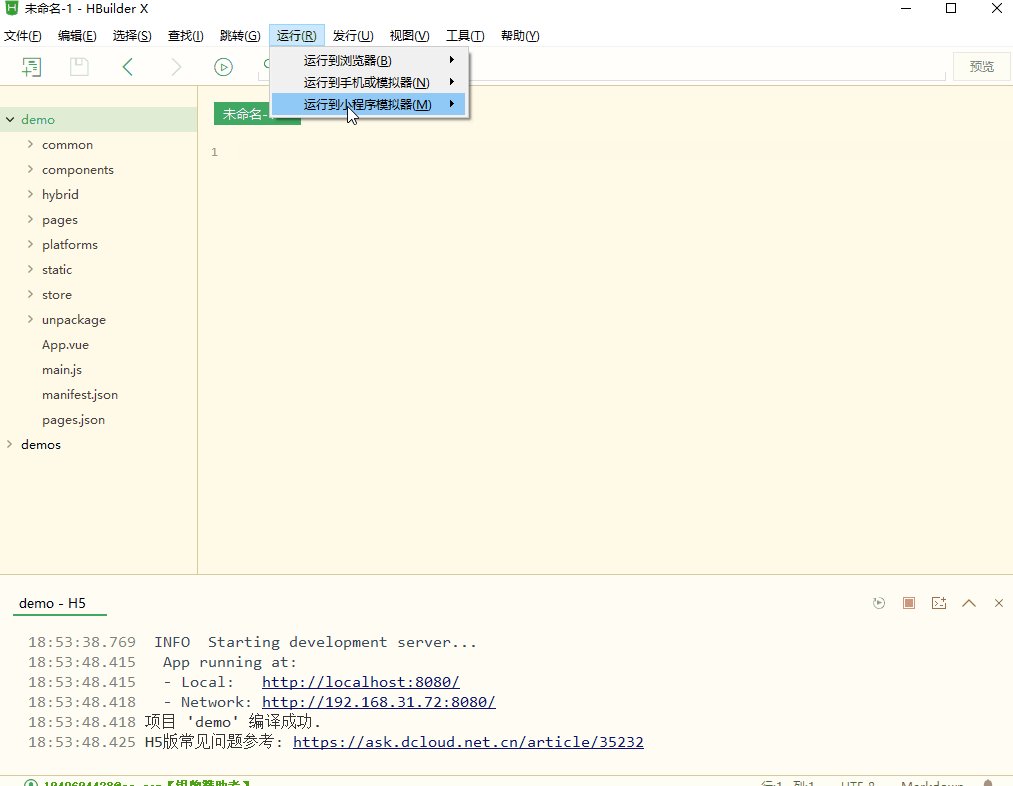
如何进行小程序预览

如何进行App预览 - 通过手机USB调试实时
1. 手机需开启USB调试
2. 如果因手机权限等问题,需要自行拷贝文件到手机上安装
